Пакет Adobe GoLive
с результатом отображения файла, приведенного
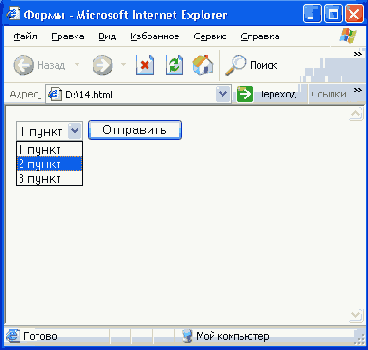
Рисунок 1.34. Окно браузера с результатом отображения файла, приведенного в листинге 1.35

Там осталось рассмотреть только один элемент ввода данных. Это многострочное поле текстового ввода. Оно реализуется при помощи тега textareax Этот тег создает область ввода, которая может быть достаточно бширной, и применяется обычно для ввода средних и больших объемов екстовой информации. Тег не может обойтись без параметров. И мы обязательно их рассмотрим.
- Параметр name позволяет задавать уникальное имя для данного элемента ввода данных,
- Параметр rows задает количество отображаемых строк у создаваемого поля ввода. По сути дела, это его высота, но задается она в строках. Параметр является обязательным. В качестве значения используется целое положительное число.
- Параметр cols задает ширину в символах создаваемого поля текстовог ввода. Параметр также является обязательным.
- Параметр disabled используется, если поле необходимо сделать недоступным для использования.
- Параметр readonly применяется для создания полей с нередактируемьм текстом. Текст в таких полях ввода может только отображаться, но пользователь не сможет изменить его.
- Параметр tabindex устанавливает порядковый номер элемента ввода данных а последовательности объектов, переход фокуса ввода между которыми производится при помощи клавиши табуляции.
- Параметр accesskey позволяет задавать клавишу, при нажатии на которую фокус ввода будет автоматически передан данному полю ввода.